SVG, что это такое и для чего нужен формат векторной графики

Представлено Консорциум Всемирной паутины (W3C) в 1999 году, SVG (Масштабируемая векторная графика) — это масштабируемый, легкий и подходящий для интеграции в веб-страницы формат, позволяющий создавать изображения, размер которых, в отличие от растровых форматов, таких как JPEG или PNG, можно изменять без потери качества. SVG на самом деле является полезным форматом для представления векторная графика двумерный: давайте посмотрим, что это значит.
Разница между растровыми и векторными изображениями
растровые изображения они состоят из сетки пикселей, каждый из которых имеет определенный цвет. Там разрешение растрового изображения определяется количеством пикселей по ширине и высоте. При увеличении растрового изображения становятся видны отдельные пиксели, что приводит к потере качества (эффект пикселизированный или размытым). Современные решения для масштабирования изображений, основанные наискусственный интеллект сегодня позволяют нам в значительной степени смягчить эти эффекты.
И наоборот, векторные изображения они состоят из геометрических фигур, таких как линии, кривые, многоугольники и тексты, определяемых с помощью математических уравнений. Они не зависят от разрешения именно потому, что их контент генерируется на основе математических описаний, размер которых можно изменять без потери качества.
Что такое формат SVG и когда он используется
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Ил Формат SVG он основан на структуре XML, используемой для представления векторной информации. В случае SVG кривые, линии, многоугольники и другие геометрические фигуры определяются с помощью специальных формул: поэтому полученное изображение становится полностью масштабируемый без искажений и потери деталей.
Изображения можно затем увеличивать или уменьшать без ущерба для визуальное качество. Это особенно полезно для графических элементов, которые необходимо отображать на экранах разных размеров: значков, логотипов и графики, составляющих пользовательский интерфейс. SVG также отлично подходит для разработки сложной графики и нажимать на опорах большой размер.
Еще одним преимуществом формата SVG является его полная интеграция с другими Веб-технологии стандарты, такие как CSS и JavaScript. Это позволяет стилизовать графические элементы SVG с помощью CSS и взаимодействовать с ними с помощью скриптов, что упрощает реализацию. анимации, переходы и интерактивные механизмы непосредственно в графике.
Большинство современных браузеров, таких как Chrome, Firefox, Safari и Edge, изначально поддерживают файлы SVG, а это означает, что вам не нужны никакие плагины или дополнительное программное обеспечение для отображения изображений SVG на веб-страницах.
Формат SVG поддерживает прозрачностьчто делает его особенно полезным для логотипов и значков, которые необходимо разместить на фоне переменного цвета. Кроме того, файлы SVG можно сжатый используя такие алгоритмы, как GZIPчто еще больше уменьшает размер файлов без потери качества.
Для чего нужен формат SVG?
Как упоминалось ранее, формат SVG широко используется в различных областях благодаря своим гибкость, легкость и возможность адаптации к экранам разных размеров без потери качества.
Одним из наиболее распространенных вариантов использования формата SVG является графика для сети. Однако он особенно полезен для иллюстраций, диаграмм и графиков, которые должны быть четкими и разборчивыми в любом размере. Как уже упоминалось, это лучший выбор для создания графической анимации в Интернете.
Его векторная структура позволяет сохранять четкие линии и точные формы независимо от уровень увеличения. Формат идеально подходит для инфографики, интерактивных карт, технических и научных диаграмм.
Многие современные библиотеки значков, такие как Шрифт потрясающий о Материальные иконкиподдержка формата SVG. иконка SVG их особенно ценят за четкость на любом экране, а также за возможность легко стилизовать и анимировать с помощью CSS.
За полиграфические проекты например, визитные карточки, листовки и плакаты, SVG гарантирует, что качество изображения останется неизменным даже при высоких разрешениях, необходимых для профессиональных процессов печати.
Где найти готовые к использованию изображения и значки SVG
Мы рекомендуем один из самых богатых сайтов в SVG-изображения готов к использованию в любом проекте. Простые иконки предлагает пользователям около 3000 значков SVG: есть не только общие изображения, но и логотипы многих компаний, более или менее известных во всем мире.
![]()
Для осуществления поиска просто используйте соответствующее поле; нажав на иконку, изображающую небольшую лупу, вы сможете решить, проводить ли скачать черно-белой версии (Загрузить SVG-файл) или брать цветную версию (Загрузить цветной SVG).
![]()
Как использовать значок SVG в своих проектах
Загрузив интересующий вас SVG-файл, попробуйте открыть его в выбранном вами браузере (например, Chrome или Edge). Вы увидите, что предварительный просмотр будет отображен немедленно.

Поэтому мы используемграфическое приложение как Photopea: его не нужно устанавливать локально, поскольку он работает полностью как браузер, не требуя загрузки каких-либо дополнительных компонентов.
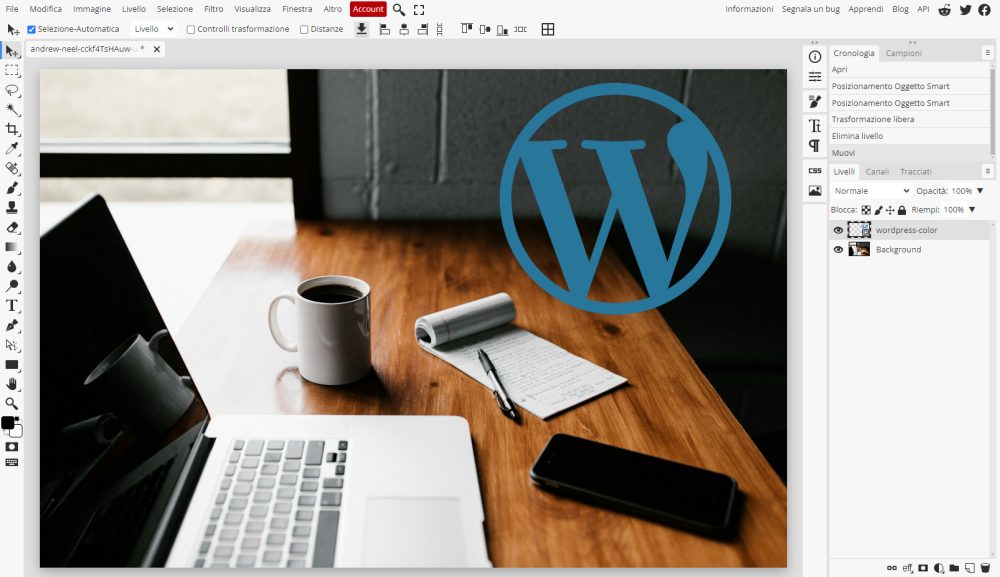
Открываем с Photopea (меню Файл, Открыть) большое изображение, скачанное например с Unsplash (в примере мы использовали этот). Затем мы нажимаем на Файл, Открыть и разместить затем выбираем иконку, скачанную с Простые иконки. Photopea вставит его, как новый уровеньнад ранее открытым фоновым изображением.
На этом этапе векторное изображение SVG можно свободно изменять размер без каких-либо ограничений. На рисунке вы можете видеть, как логотип WordPress без труда расположился на фоновой фотографии.

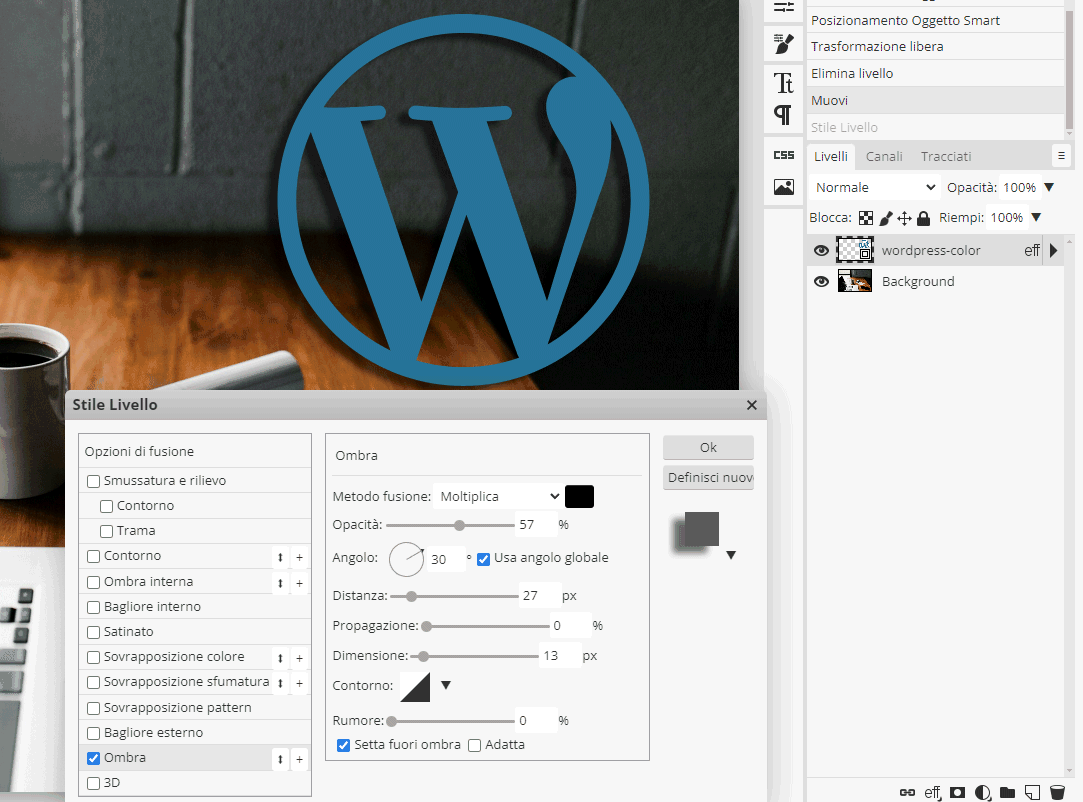
Например, вы можете добавить простой эффект тени щелкнув слой файла SVG, а затем в меню Слой, Стиль слоя, Тень. В следующем окне вы можете определить характеристики штриховки, проверив результат непосредственно на изображении проекта.

Нажав ОК, вы можете сохранить окончательное изображение. Имея в виду, что с помощью инструмента Двигаться (клавиша V) вы можете переместить SVG-файл.
Установив флажок Управление трансформацией вверху вы можете создать рамки вокруг изображения, чтобы изменить размер графического элемента по своему вкусу.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)





