Создайте бесплатный веб-сайт для своей компании с помощью WordPress
/https://www.ilsoftware.it/app/uploads/2023/10/creare-sito-web-gratis-wordpress.jpg)
В эпоху, когда Интернет доминирует в коммерческой динамике, создание привлекательного сайта является фундаментальным шагом, чтобы выделиться и занять хорошее положение в поисковых системах. Хорошо спроектированный веб-сайт — это не просто виртуальная витрина, он представляет собой краеугольный камень маркетинговой стратегии, которая повышает узнаваемость бренда и привлекает внимание целевой аудитории. Создать сайт бесплатно с WordPress для вашей компании это возможно, и вы даже можете сделать это за несколько минут.
Хорошо структурированный сайт не только привлекает внимание, но и помогает улучшить позиционирование в поисковых системах. Поисковые системы отдают предпочтение веб-сайтам удобный, отзывчивый (т. е. способный адаптироваться к используемым вами устройствам), богатый соответствующим контентом. Инвестируйте в создание сайт для компании это означает максимальную видимость в Интернете, увеличение квалифицированного трафика и, следовательно, увеличение возможностей конверсии.
Создание бесплатного сайта: с чего начать
Предположим, вы уже зарегистрировали доменное имя для вашего бизнеса, что вы успешно установили последнюю версию WordPress CMS (системы управления контентом) и активировали цифровой сертификат для использования протокола HTTPS. В другой статье мы видели, как установить WordPress на AlmaLinux, но очевидно, что то же самое можно сделать и на других машинах с Linux, оснащенных веб-сервером, например Nginx или Apache.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
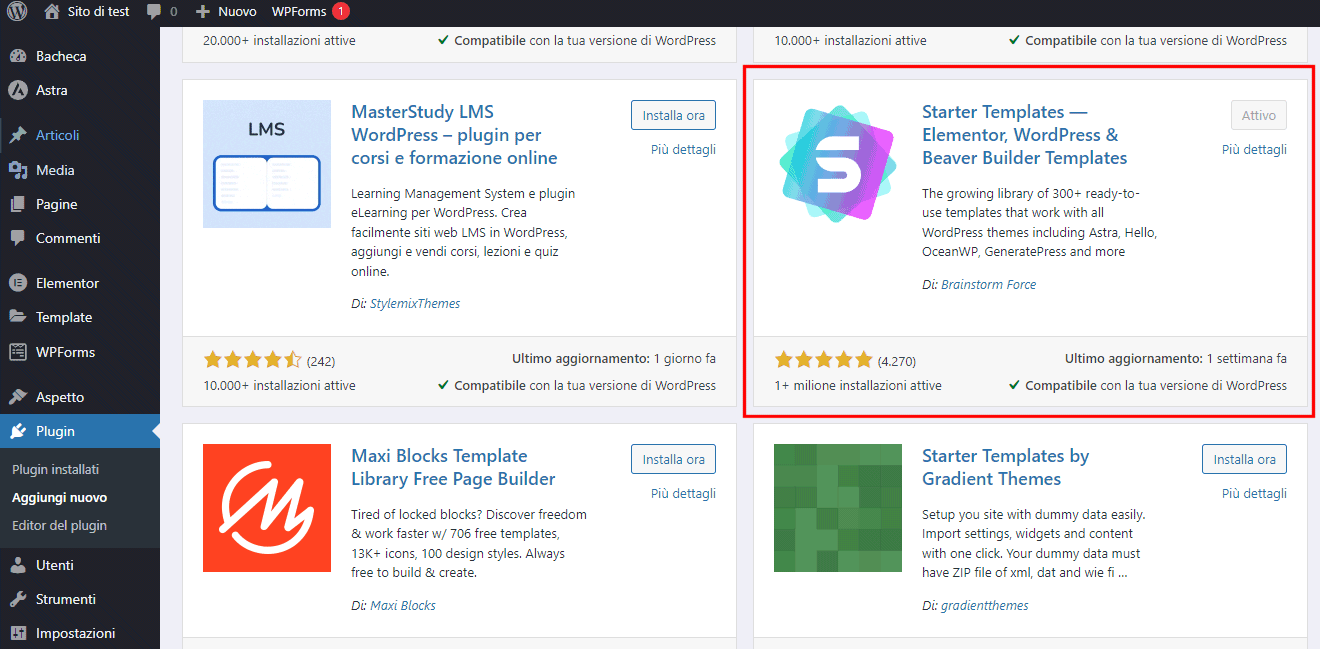
Если вы не знаете, с чего начать создание бесплатного веб-сайта, нажмите Плагин в левом столбце интерфейса администратора WordPressвыбирать Добавить новое затем введите Стартовые шаблоны в поле поиска вверху справа.

Затем приступайте кмонтаж и активация плагина Начальные шаблоны – шаблоны Elementor, WordPress и Beaver Builder который вы видите выделенным на рисунке внутри красной рамки.
Стартовые шаблоны позволяет выбирать из десятков темы WordPressкоторые можно сразу использовать для создания собственного сайта.Многие из них, кроме всего прочего, совершенно бесплатны и могут быть без ограничений адаптированы под ваши нужды.
Настройка тем WordPress для стартовых шаблонов
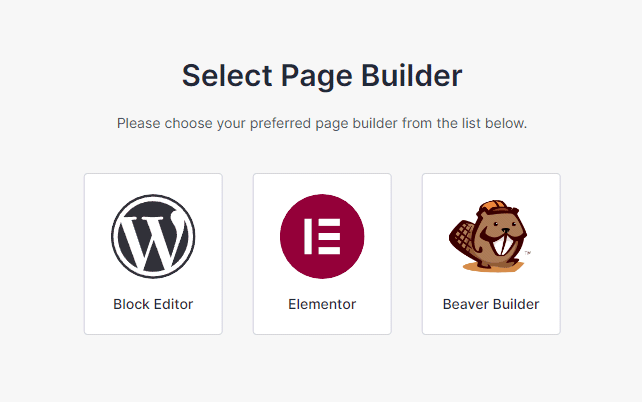
После установки плагина Стартовые шаблонывы должны нажать Внешний вид, стартовые шаблоны а затем выберите значок Элементор. Здесь вы найдете широкий выбор готовых к использованию тем WordPress.

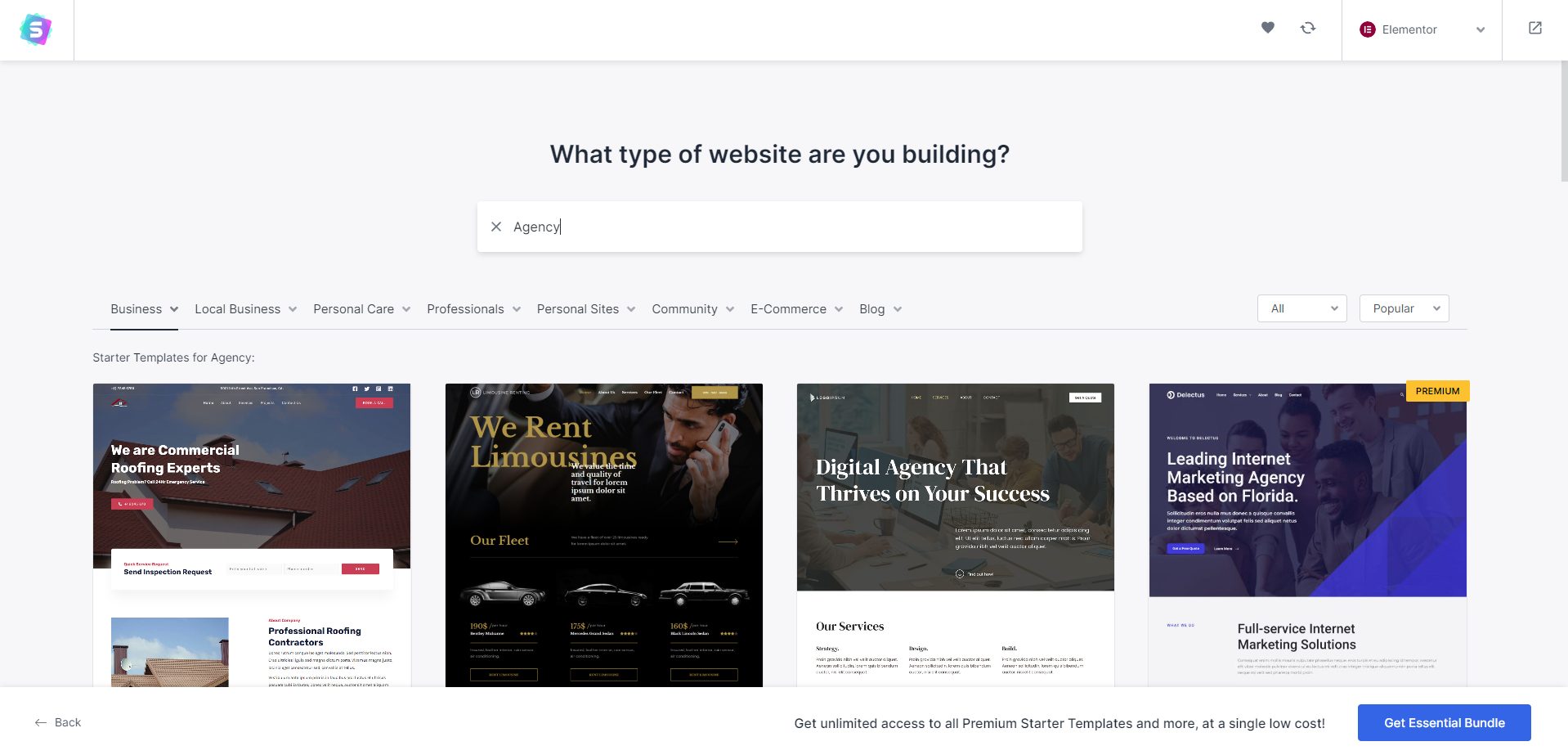
Те, у которых нет этикетки Премиум их можно скачать и установить бесплатно. Совет: используйте меню выше. Бизнес, Местный бизнес, Личная гигиена, Профессионалы, Персональные сайты, Сообщество, Электронная коммерция, Блог определить наиболее подходящую тему с точки зрения графики и структуры для вашего бизнеса.

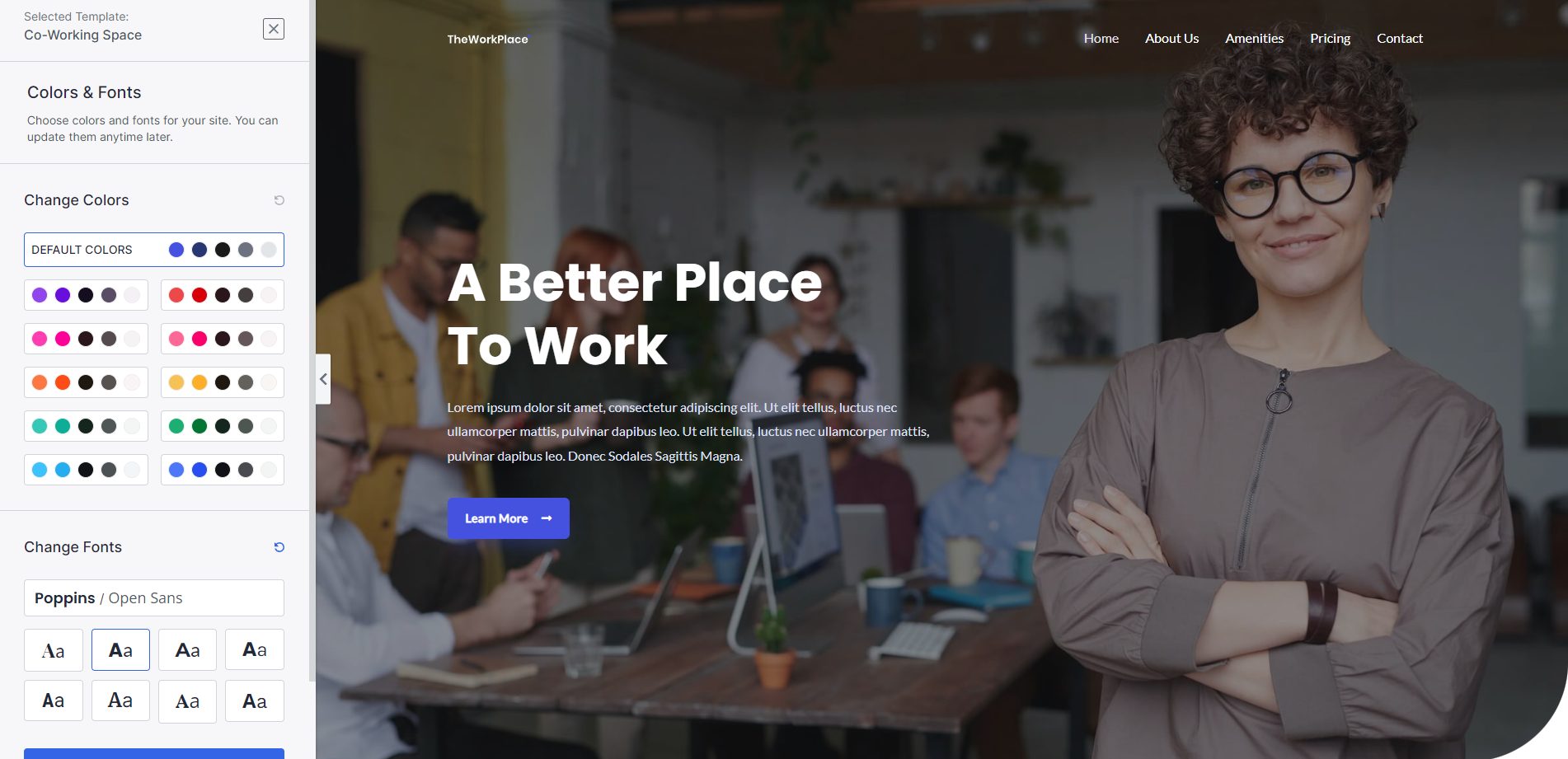
После того, как вы выбрали тему, которая вам больше всего нравится, вы увидите большой предварительный просмотр на правой панели, а слева вы можете начать загрузку. логотип вашего бизнеса. Вы также можете выполнить эту операцию позже, просто нажав на Пропустить и продолжить. Также возможно вмешательство в цветовое сочетание применить к вашей теме и вашим любимым символьным шрифтам.

На странице Хорошо, только один последний шагвы можете просто нажать на кнопку Отправить и создать мой сайт за применить тему WordPress выбран ранее. Даже без ввода каких-либо данных. Одним щелчком мыши Посмотреть ваш сайтплагин позволяет вам получить доступ к новому веб-сайту через домен вашей компании (https://, за которым следует имя вашей компании.xyz).

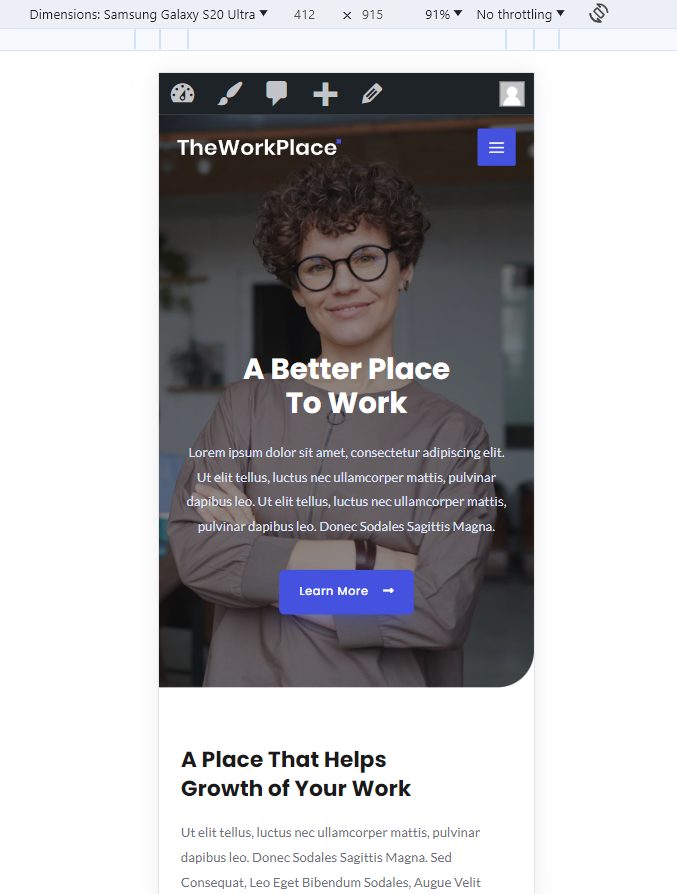
Нажав кнопку клавиша F12 на клавиатуре, чтобы получить доступ к Инструменты разработчика, мы предлагаем имитировать использование мобильного устройства. Действуя в раскрывающемся меню Размерывверху вы можете выбрать, например Samsung Галактика С20 Ультра или айфон 12 про. Если это меню не появляется, в Chrome и браузерах, производных от Chromium, вы можете нажать комбинацию клавиш CTRL+SHIFT+M. Таким образом, вы можете проверить, как сайт выглядит на мобильное устройство.

Последний шаг — нажать на значок в правом верхнем углу, Выход на панель управления чтобы вернуться к традиционному интерфейсу WordPress.
Как настроить тему WordPress
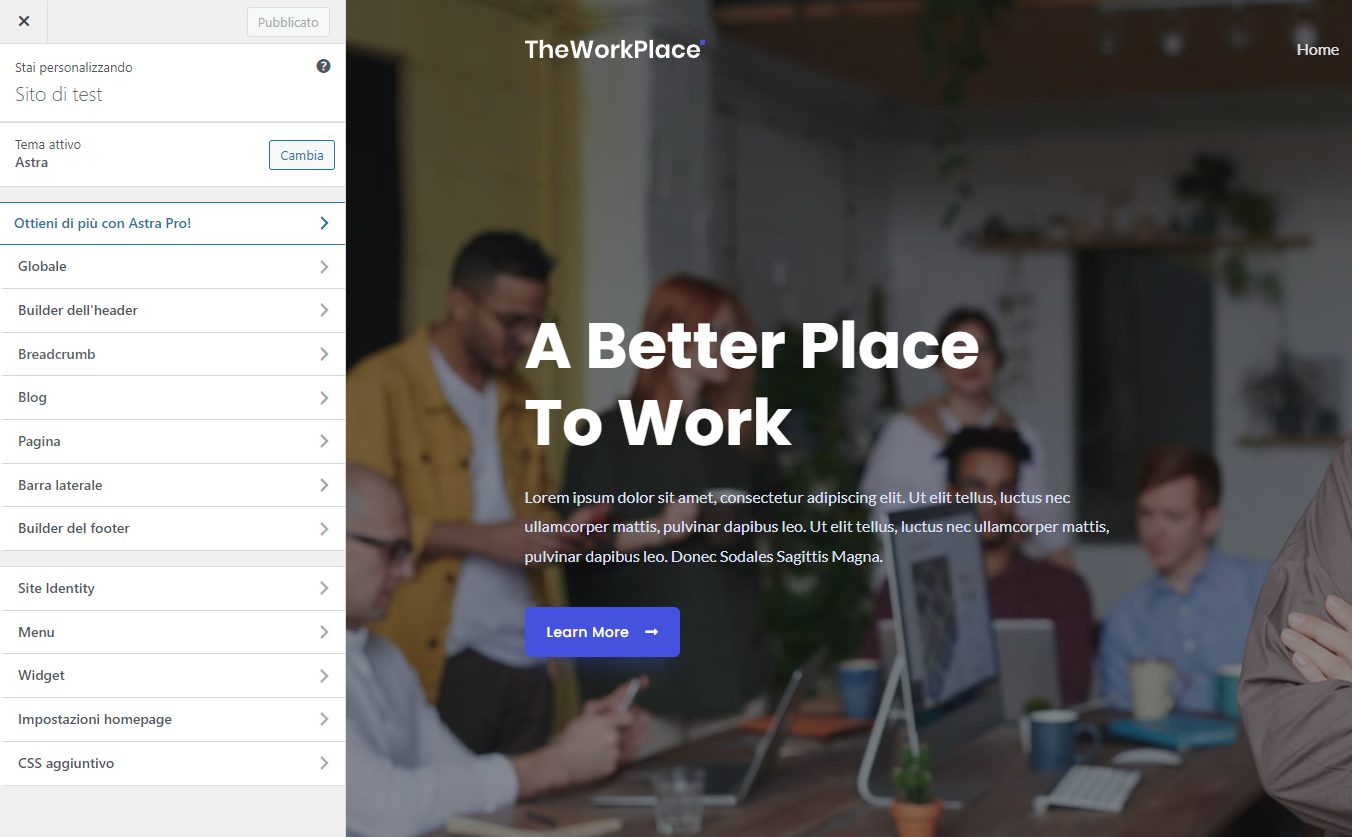
структура темы WordPress теперь можно свободно настраивать, нажав на Внешний вид, Настройка в левом столбце. В качестве первого шага мы предлагаем нажать на Глобальный и проверьте цвета и шрифты. Вы можете подать заявку стили специфично для отдельных разделов веб-сайта или применить глобальные настройки, чтобы все элементы на странице выглядели одинаково.

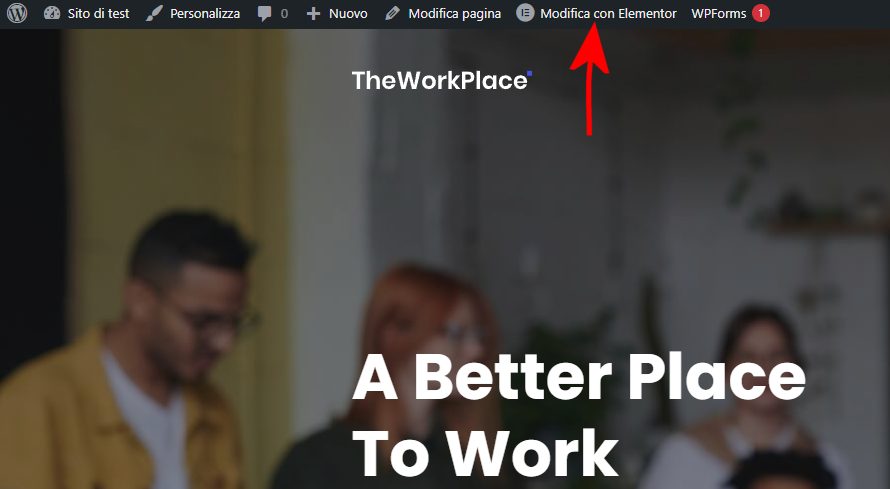
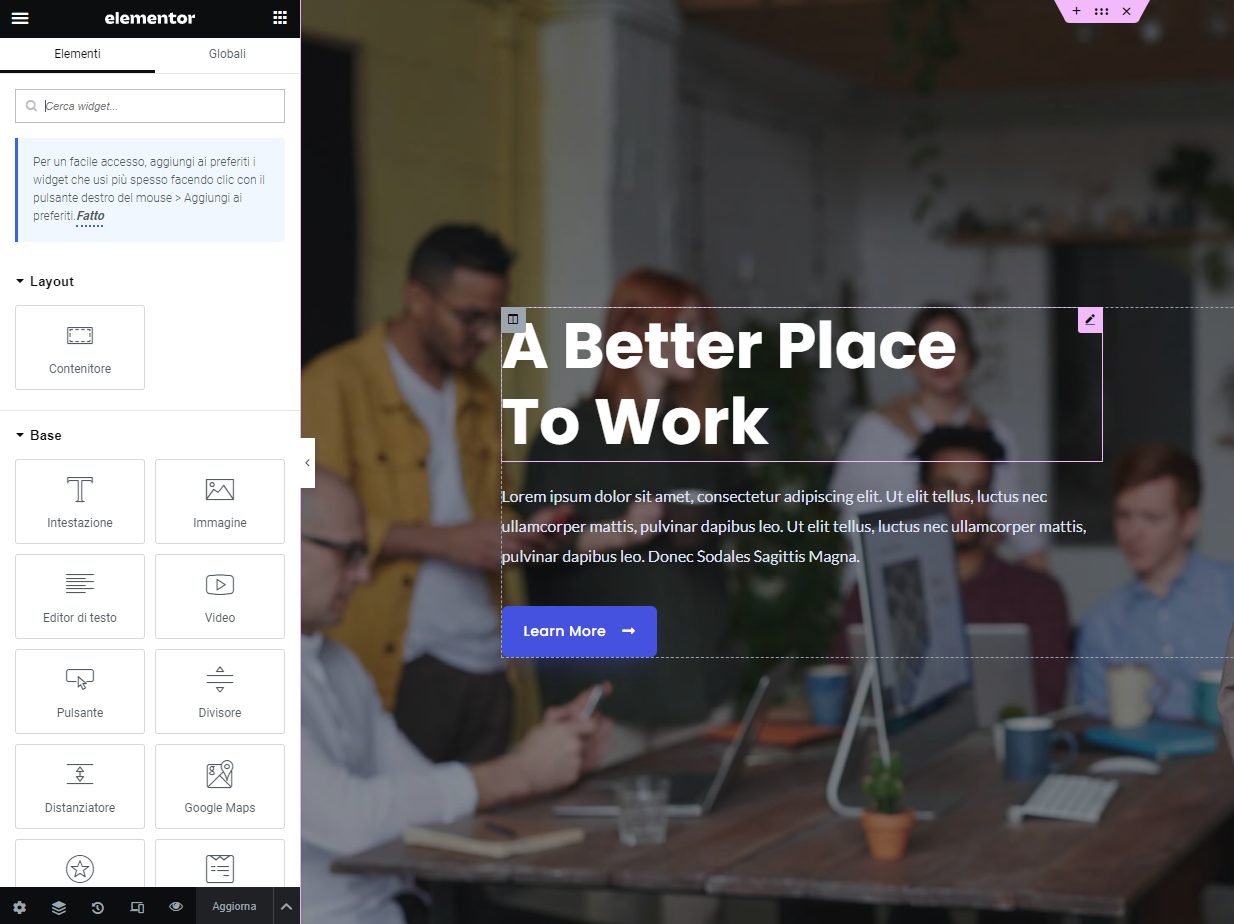
Однако «волшебство» происходит при нажатии на Изменить с помощью Elementor на любой странице веб-сайта. Вы получаете доступ к редактору WYSIWYG, который позволяет вам, например, перетаскивать новые элементы из меню композиции в левом столбце или напрямую вмешиваться в структурные и графические элементы, находящиеся в данный момент на странице.

Все основные элементы для создания привлекательного веб-сайта доступны бесплатно. Более продвинутые требуют подписки. Однако ничто не мешает вам напрямую вмешаться в код веб-страницы и добавить нужные вам элементы.

Нажав на главное меню Элементорвверху слева, отсюда также можно получить доступ к глобальным настройкам сайта и определить графические стили, которые будут применяться к страницам, составляющим структуру.
Пока вы находитесь в процессе создания сайта, вы можете нажать на Настройки, Чтение и, наконец, поставьте галочку Запретить поисковым системам индексировать этот сайтно не забудьте отключить его, когда завершите разработку веб-сайта для своего бизнеса.
Добавляйте новые разделы на свой сайт
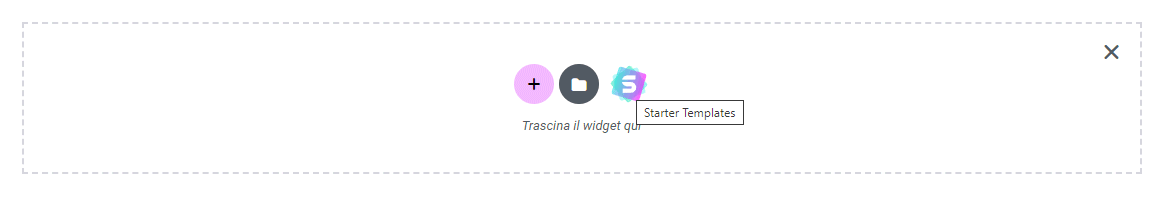
Чтобы добавить новые разделы на сайт WordPress, просто нажмите на символ «+» в нужном месте страницы, а затем на иконку Стартовые шаблоны.

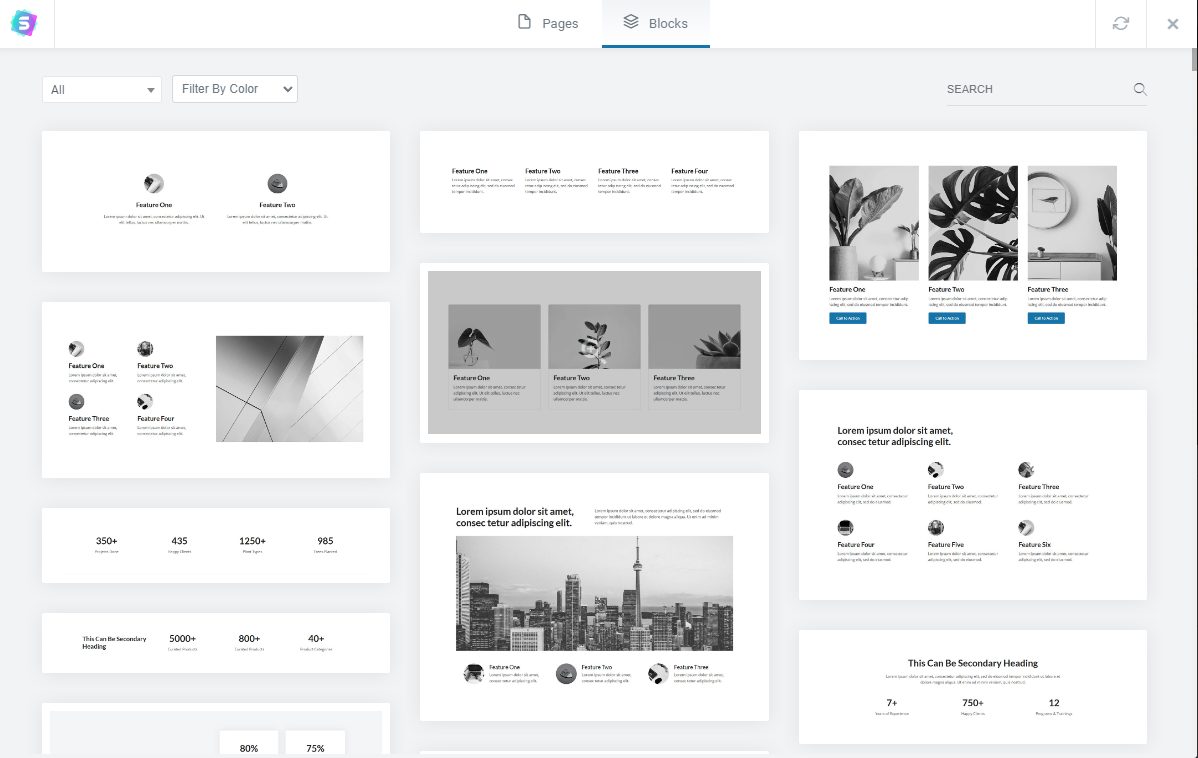
На этом этапе вы можете нажать на Блокивыше, и выберите один из множества визуальные блоки предоставляется бесплатно плагином Стартовые шаблоны. Есть что-то для всех ваших нужд. Как только вы найдете тот, который подходит именно вам, просто нажмите на Импортировать блок а затем начните с настройки, всегда используя инструменты встроенного редактора Elementor.
Нажав на значок «+» на предыдущем изображении, вы можете выбрать из серии планировка на базе в один или несколько столбцов: в этом случае пользователь может настроить их в соответствии со своими потребностями.

После внесения удовлетворяющего вас изменения не забудьте нажать на Обновлятьв левом столбце внизу, чтобы все применяемые меры были эффективными.
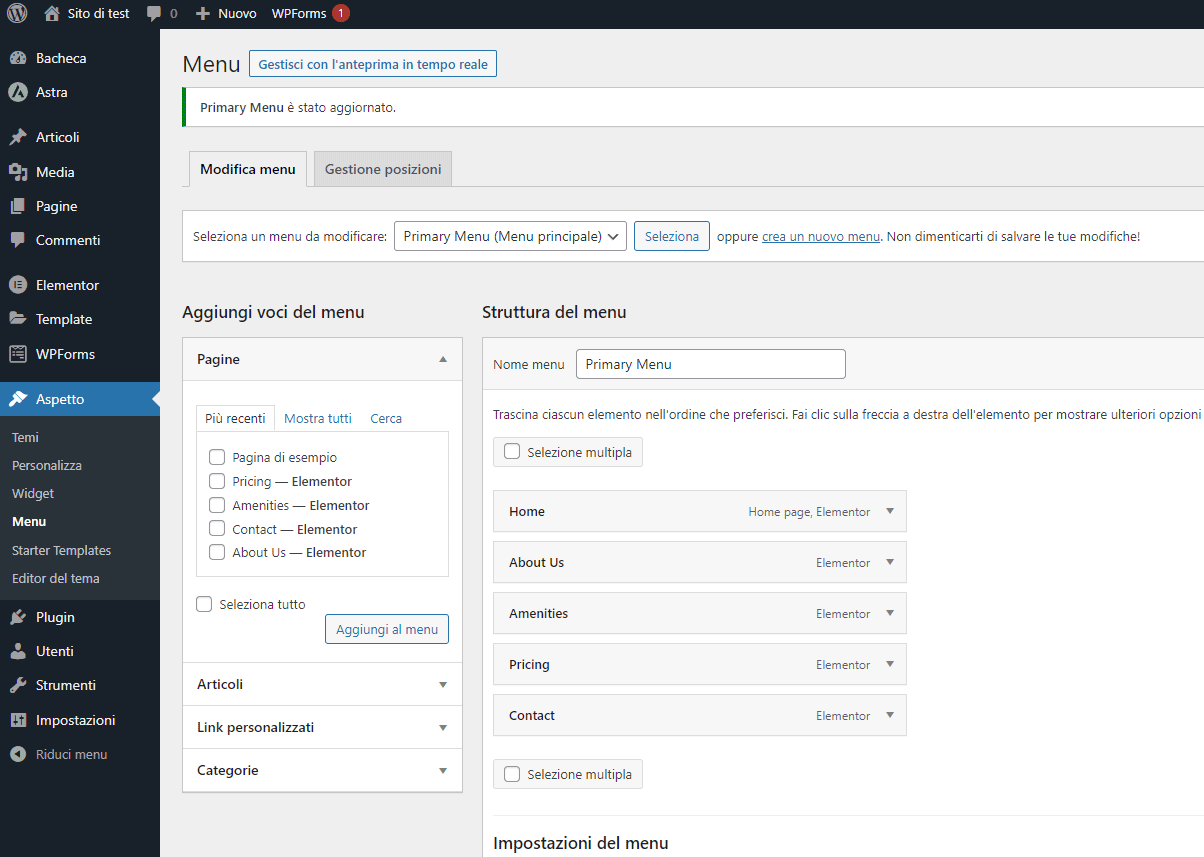
Одним щелчком мыши ваш я жду, Менюв стандартном интерфейсе WordPress возможно настроить меню навигацию по сайту и даже трансформировать сайт так, чтобы он состоял из одной страницы.
Секция Меню WordPress позволяет выбирать меню для изменения, добавлять новые элементы, изменять их порядок, удалять и указывать место назначения щелчка пользователя.

После каждого изменения важно не забывать нажимать кнопку Сохранить меню Нижний правый.
Прежде чем начать работу… убедитесь, что сайт отзывчивый
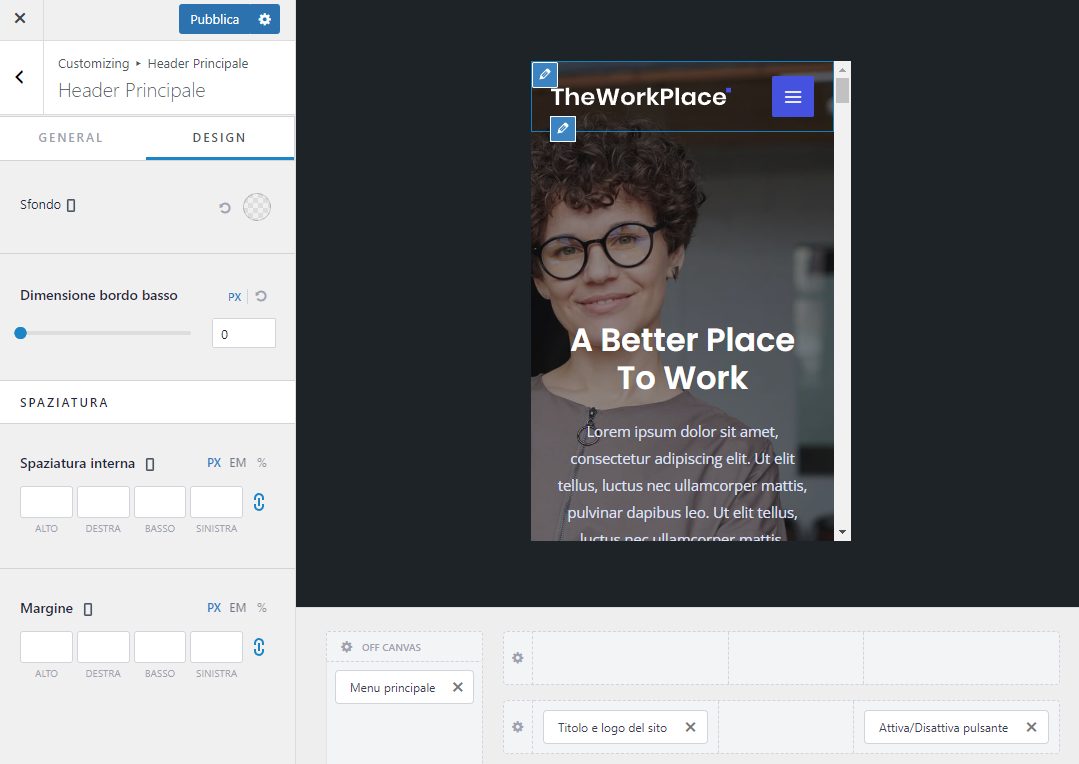
Мы упоминали об этом ранее, предлагая использовать Инструменты разработчика интегрированы в веб-браузер. Однако в нижней части столбца, доступного по нажатию на я жду, Настроитьесть три значка, которые позволяют вам получитьпредварительный просмотр сайта на настольных устройствах, планшетах и смартфонах.

Используя Строитель dell’header возможно решить любые проблемы, затрагивающие верхнюю часть разрабатываемого вами сайта. В зависимости от устройства, на которое он загружен, их можно установить различное поведение, определять исключения, изменять графический вид различных элементов (просто щелкните значок карандаша). Например, вы можете изменить прозрачность некоторых объектов, что очень помогает в мобильном контексте.

Наконец, посетив сайт прямо из браузера, попробуйте взглянуть на HTML-источник: Вы заметите, что код довольно чистый и хорошо организованный.
По нашему мнению, по крайней мере на момент написания этой статьи, предложенный подход оказывается гораздо более эффективным, чем многие инструменты для создавать сайты с искусственным интеллектом. Во многих случаях это только дым и мало огня.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)






