Клод Артефакты: что это такое. ИИ становится еще более продвинутым
/https://www.ilsoftware.it/app/uploads/2024/06/claude-artifacts-esempi-funzionamento.jpg)
20 июня 2024 года Anthropic представила Claude 3.5 Sonnet, первую из нового и еще более совершенного семейства моделей на базегенеративный искусственный интеллект. С конкретной целью установить реальную точку отсчета в этом секторе, стартап из Сан-Франциско одновременно представил концепцию Артефакты. Как мы видели в упомянутой ранее статье, Claude Artifacts — это функция, которая отмечает переход от диалогового искусственного интеллекта к совместная рабочая среда.
Говоря о лучших чат-ботах, мы видели, что они отвечают на запросы(быстрый) опытных пользователей, использующих естественный язык. Они те, что ниже генеративные модели которые отвечают за анализ, обработку входного текста и выдачу релевантного и достаточно аргументированного ответа. Более продвинутые модели, такие как OpenAI GPT-4o («омни»), стали мультимодальныйто есть способны объединять информацию разных типов: следовательно, не только простые тексты, но и Изображений и другие мультимедийные ресурсы.
Claude Artifacts: контейнеры, способствующие творчеству пользователей
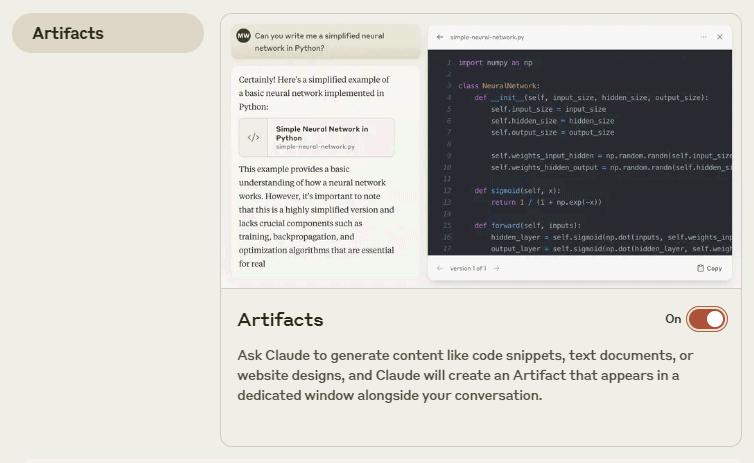
Когда пользователь просит чат-бота Клода генерировать контент В частности, одноименный чат-бот автоматически помещает «контейнер» рядом с разговором. Это один Рабочее пространство динамический, который пользователи могут использовать для тестирования, редактирования и улучшения творений Клода в режиме реального времени. Таким образом, искусственный интеллект становится инструментом ускорения и оптимизации. рабочие процессы. Но что возможно с Claude Artifacts?
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Прежде всего, как мы объясняем в статье, упомянутой в начале, для использования Артефактов необходимо выполнить войдите в свою учетную запись на Claude.ai: Немедленный доступ также возможен с помощью аккаунт Google. Чтобы активировать Артефакты, вам нужно нажать на опцию Попробуйте это а затем надеть это На соответствующий «переключатель».

Оптическое распознавание символов (OCR)
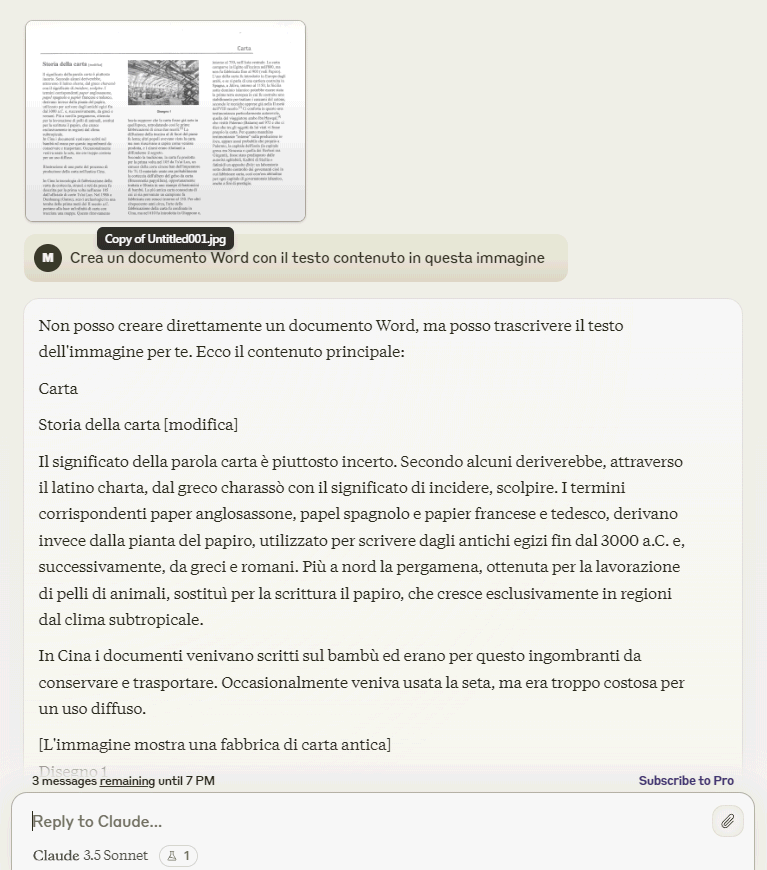
Нажав на иконку скрепки в чате Клода, вы можете отправить в Антропную модель любого изображение содержащий текст для отправки оптическое распознавание символов.
Как видно из примера, Клод прекрасно способен обнаруживать текст и распознавать макет из нескольких столбцов. Действительно, подтверждая навыки искусственное зрение интегрированная в Claude 3.5 Sonnet, модель описывает фотографии, содержащиеся в документе.
Чего пока не умеют чат-бот Claude и Artifacts, так это генерировать документы в некоторых форматах (таких как Word и PDF). Отправив чат-боту PDF-файл, веб-приложение отказывается его обрабатывать, указывая, что он не поддерживается.

Разрабатывать веб-интерфейсы и создавать интерактивные страницы.
Одной из сильных сторон, которые ярко проявились в первых тестах Claude Artifacts, является способность модели разрабатывать код и, например, создание веб-интерфейсов.
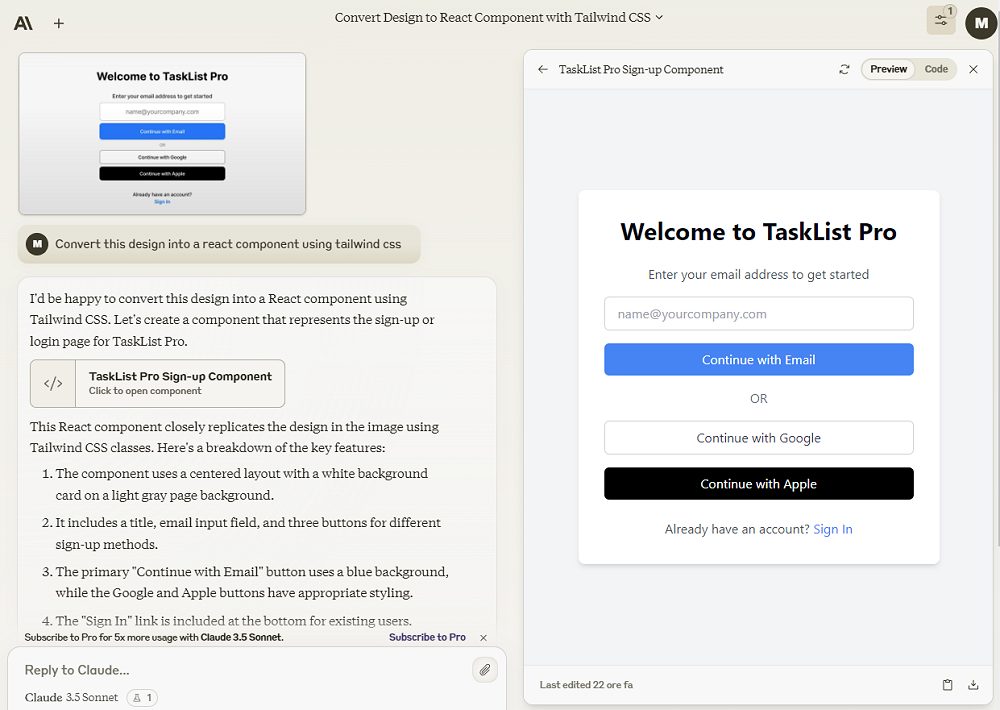
В приведенном ниже примере мы предоставили Клоду изображение в формате JPG, изображающее макет веб-сайта что нам по душе. Затем мы попросили ИИ преобразовать графический дизайн в компоненте React, использующем Tailwind CSS.
Начав просто с изображения и распознав присутствующие элементы, Клод приступил к созданию Компонент React который использует CSS-классы Tailwind для стилизации.

Реагировать – это одно библиотека JavaScript для создания пользовательских интерфейсов, разработанных и поддерживаемых Meta совместно с другими разработчиками и компаниями. CSS попутного ветраС другой стороны, это платформа CSS, предоставляющая ряд служебных классов, которые можно интегрировать непосредственно в код разметки HTML для применения стилей. В отличие от других фреймворков CSS, таких как Bootstrap, которые предоставляют предварительно стилизованные компоненты, Tailwind CSS предоставляет базовые классы, которые обеспечивают большую гибкость и настройку. стиль элементов.
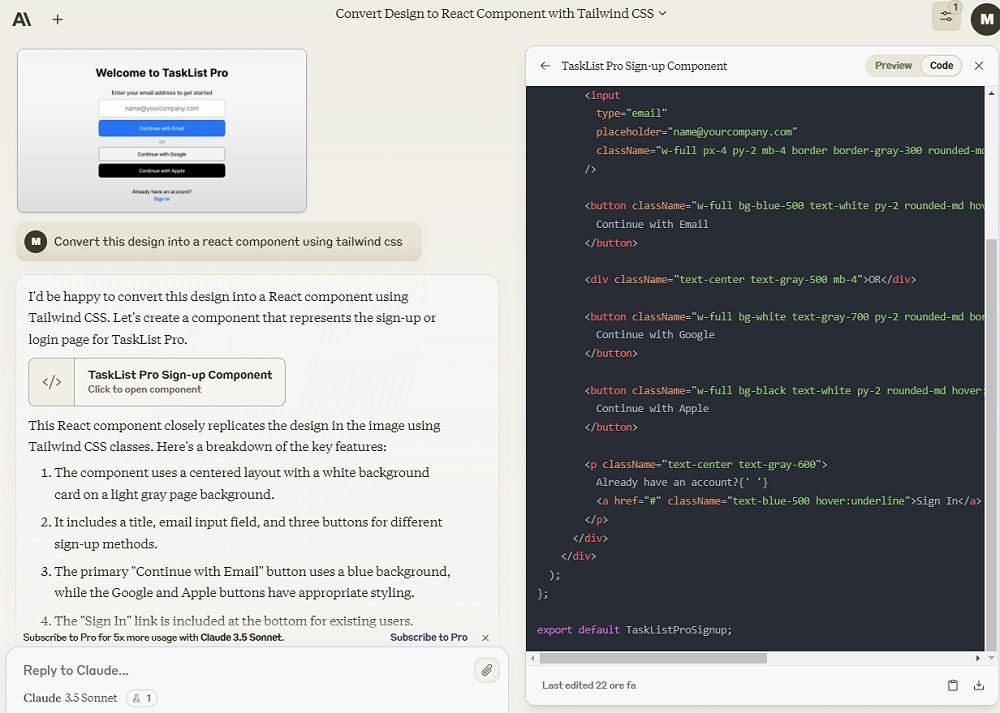
Посмотрите на результат: слева окно чата Клода комментирует то, что было сгенерировано, а справаАртефакт то есть контейнер, в котором размещается сгенерированный код и выполняется его предварительный просмотр.
Да, потому что, используя возможности рендеринга веб-браузера пользователя, Артефакты могут отображать реальные рабочие приложения на основе кода HTML, CSS и JavaScript (включая все различные платформы). Мы увидим это лучше в следующем примере.
Одним щелчком мыши ваш Кодвы можете проверить код продукта с помощью ИИ, нажав на стрелку «Назад«В верхней части поля «Артефакт» вы можете отметить все элементы, составляющие проект.

Создайте работающую видеоигру с помощью Python
В качестве еще одного доказательства бесспорных навыков Claude Artifacts мы попытались представить модели следующий сложный и очень структурированный запрос:
Создайте простую игру «Змейка», используя Python, со следующими спецификациями:
1. Используйте библиотеку Pygame для графики.
2. Игра должна иметь визуально привлекательный интерфейс в ярких цветах.
3. Змейка должна состоять из цветных квадратов.
4. Фон должен быть градиентным или узорчатым, добавляющим визуальный интерес, не отвлекая от игрового процесса.
5. Еда для змеи должна быть другого цвета, чем змея, и должна четко выделяться.
6. В игре должна быть плавная анимация и переходы.
7. Добавьте отображение счета в верхнем углу современным шрифтом.
8. Простые звуковые эффекты, когда змея ест еду и игра окончена.
9. Убедитесь, что игра реагирует на запросы и может обрабатывать увеличение скорости по мере увеличения длины змеи.
10. Добавьте заставку и экран окончания игры с элегантным дизайном.
11. Дайте четкие инструкции по игре.
Обладая поистине завидной скоростью реакции, Клод генерировал код Python что идеально соответствует нашим запросам. Не имея возможности запустить его из веб-браузера, Artifacts просит пользователя загрузить исходный код и запустить его с помощью Python, установленного в локальной или удаленной системе. Также указывается следующее:
Чтобы запустить игру, убедитесь, что у вас установлен Pygame (pip install pygame) и необходимые аудиофайлы в том же каталоге, что и код. Вы можете дополнительно настроить игру, изменив цвета, размеры или добавив новые функции.

Создайте версию HTML, CSS и JavaScript.
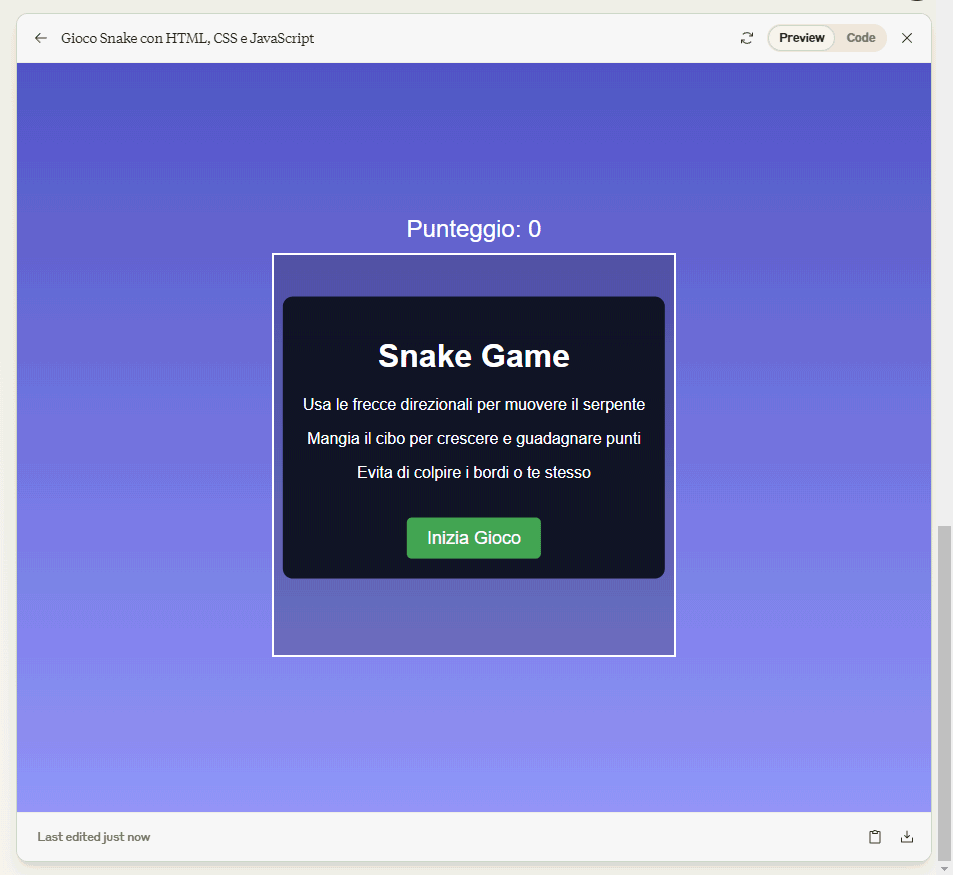
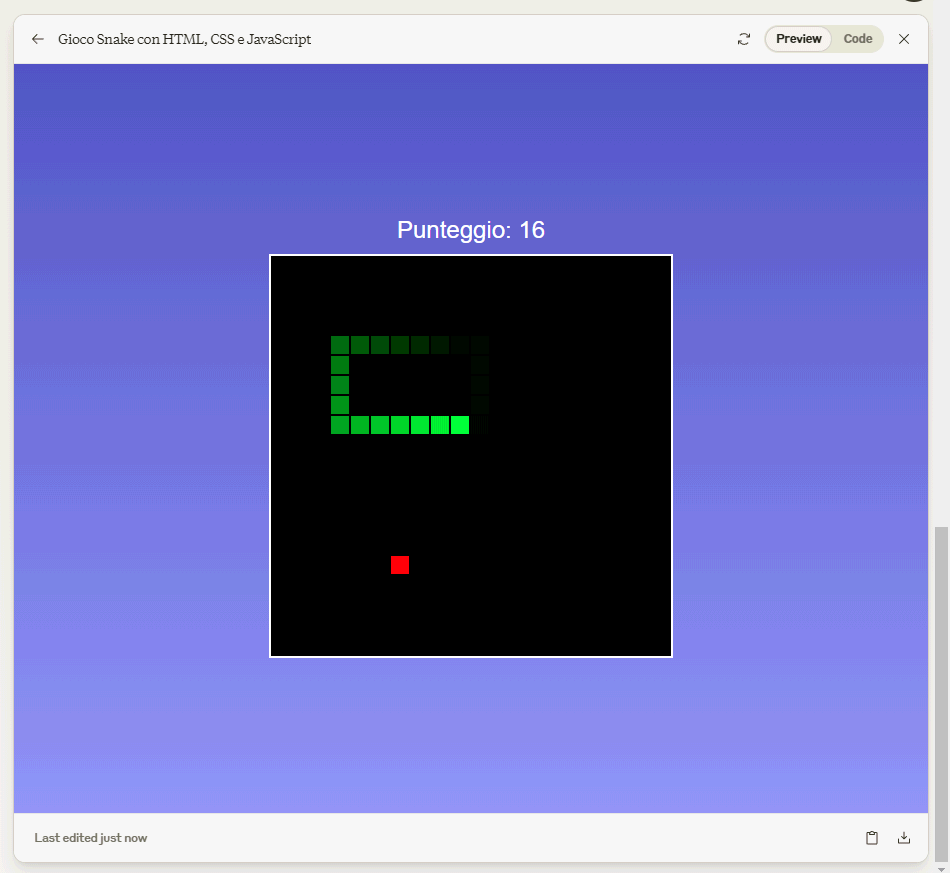
Лучшее еще впереди: набрав запрос “Создайте ту же игру, используя HTML и JavaScript.«Клод генерирует версию простого видео игра полностью основано на HTML, CSS и JavaScriptпредлагая – через несколько секунд – возможность взаимодействия с ним из браузера.

Будучи по сути HTML-страницей, можно немедленно взаимодействовать с приложением, созданным Клодом, в поле «Артефакт» справа. Обычный Предварительный просмотрпоказывает предварительный просмотр созданного контента, а раздел Код дает вам возможность изучить код.

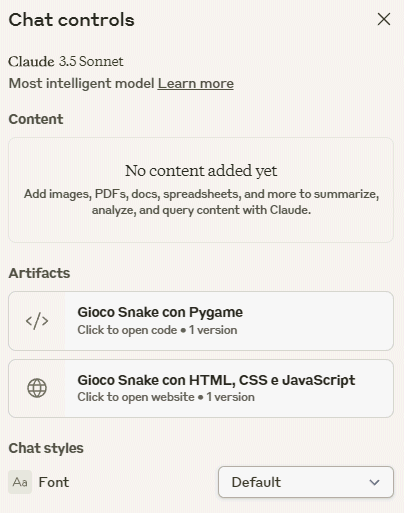
Вернувшись к сводному окну Артефактов, связанных с проектом, можно проверить, как Клод обеспечивает простой и быстрый доступ как к версии Python, так и к версии на основе HTML, CSS и JavaScript.

Революция только началась
Функция «Артефакты» — это всего лишь «проба» концепции Anthropic по поддержке командное сотрудничество. Фактически, в ближайшем будущем больше субъектов, которые сотрудничают в одних и тех же проектах, смогут объединить свои знания, документы и рабочие процессы в общем пространстве. Клод станет ценным товарищем по команде.
На этом этапе разработчикам программного обеспечения Anthropic легко начать создавать «компоненты моста» для соединения сгенерированного кода с основными IDE (средами разработки) и с инструментами для интерпретации, компиляции и выполнения инструкций.
Вступительное изображение предоставлено: iStock.com – БлэкДжек3D
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)






